Licensing
MUI X is an open-core, MIT-licensed library. Purchase a commercial license for advanced features and support.
MIT vs. commercial licenses
The MUI X team has been building MIT-licensed React components since 2014, starting with Material UI, and we're committed to the continued advancement of our open-source libraries. Anything we release under an MIT license will remain MIT-licensed forever. Learn more about our stewardship ethos.
We offer commercial licenses to developers who need the most advanced components and features that can't reasonably be maintained by the open-source community alone. These licenses make it possible for us to support a full-time staff of engineers.
Rest assured that when we release features commercially, it's only because we believe you won't find a better MIT-licensed alternative anywhere else.
See the Pricing page for a detailed feature comparison.
Plans
Community plan
The free Community version of MUI X contains components and features that we believe are maintainable by contributions from the open-source community. It's published under an MIT license and it's free forever.
Pro plan
MUI X Pro expands on the Community version with more advanced features and functionality. The Data Grid Pro comes with multi-filtering, multi-sorting, column resizing, and column pinning; you also gain access to the Date and Time Range Picker components, advanced Charts, and drag-and-drop reordering for the Tree View.
The Pro version is available under a commercial license—visit the Pricing page for details. Exclusive features are marked with the icon throughout the documentation.
Premium plan
MUI X Premium unlocks the most advanced features of the Data Grid, including row grouping and Excel exporting, as well as everything offered in the Pro plan.
The Premium version is available under a commercial license—visit the Pricing page for details. Exclusive features are marked with the icon throughout the documentation.
Upgrading
The npm packages of any given plan are a superset of the packages in the Community version. To upgrade, you must install the respective paid package and replace all imports with the new path.
Below are upgrading scenarios using the Data Grid as an example:
From Community to Pro
@mui/x-data-grid-pro is a superset of @mui/x-data-grid.
Install the Pro package, then update all imports accordingly:
-import { DataGrid } from '@mui/x-data-grid';
+import { DataGridPro } from '@mui/x-data-grid-pro';
From Pro to Premium
@mui/x-data-grid-premium is a superset of @mui/x-data-grid-pro.
Install the Premium package, then update all imports accordingly:
-import { DataGridPro } from '@mui/x-data-grid-pro';
+import { DataGridPremium } from '@mui/x-data-grid-premium';
For more details on how to install each package, visit the package installation guide.
Evaluation (trial) licenses
Per the End User License Agreement, you can use the Pro and Premium components without a commercial license for 30 days for non-production environments. You can also use it for the development of code not intended for production (for example the reproduction of an issue, doing a benchmark).
You don't need to contact us to use these components for the above cases. You will need to purchase a commercial license in order to remove the watermarks and console warnings.
How many developer licenses do I need?
The number of licenses purchased must correspond to the number of concurrent developers contributing changes to the front-end code of the project that uses MUI X Pro or Premium.
Example 1. Company 'A' is developing an application named 'AppA'. The app needs to render 10K rows of data in a table and allow users to group, filter, and sort. The dev team adds MUI X Pro to the project to satisfy this requirement. Five front-end and ten back-end developers are working on 'AppA'. Only one developer is tasked with maintaining the Data Grid, but there are five total developers who work on the front-end. Company 'A' must purchase five licenses.
Example 2. A UI development team at Company 'B' creates its own UI library for internal development that includes MUI X Pro components. The teams working on 'AppY' and 'AppZ' both adopt this new library. 'AppY' has five front-end developers, and 'AppZ' has three; additionally, there are two front-end developers on the company's UI development team. Company 'B' must purchase ten licenses.
This is the relevant clause in the EULA.
License key
When you purchase a commercial license, you'll receive a license key by email. This key removes all watermarks and console warnings.
How to install the key
The license key depends on a package called @mui/x-license that validates whether or not it's active.
Once you have your license key, import the LicenseInfo method from that package and call the setLicenseKey() function:
import { LicenseInfo } from '@mui/x-license';
LicenseInfo.setLicenseKey('YOUR_LICENSE_KEY');
You'll only need to do this once in your app.
Where to install the key
You must call the setLicenseKey() function before React renders the first component in your app.
Its bundle size is relatively small, so it should be fine to call it in all of your bundles, regardless of whether a commercial MUI X component is rendered.
Next.js integration
Next.js App Router
When using Next.js App Router, you have multiple options to install the license key.
- If your
layout.jsis using'use client', you can set the license key in it:
'use client';
import { LicenseInfo } from '@mui/x-license';
LicenseInfo.setLicenseKey('YOUR_LICENSE_KEY');
- Otherwise (recommended), you can create a dummy component called
MuiXLicense.tsx:
'use client';
import { LicenseInfo } from '@mui/x-license';
LicenseInfo.setLicenseKey('YOUR_LICENSE_KEY');
export default function MuiXLicense() {
return null;
}
And render <MuiXLicense> in your layout.js:
import MuiXLicense from './MuiXLicense';
export default function RootLayout(props: { children: React.ReactNode }) {
return (
<html lang="en">
<body>
{props.children}
<MuiXLicense />
</body>
</html>
);
}
Next.js Pages Router
When using Next.js pages, a great place to call setLicenseKey is in _app.js.
import { LicenseInfo } from '@mui/x-license';
LicenseInfo.setLicenseKey('YOUR_LICENSE_KEY');
export default function MyApp(props) {
const { Component, pageProps } = props;
return <Component {...pageProps} />;
}
Environment variable with Next.js
The license key is validated on the server and client-side so you must expose the environment variable to the browser.
To do this, you need to prefix the environment variables with NEXT_PUBLIC_ as explained in the Next.js documentation:
import { LicenseInfo } from '@mui/x-license';
LicenseInfo.setLicenseKey(process.env.NEXT_PUBLIC_MUI_X_LICENSE_KEY);
What is the key for?
The license key is meant to help you stay compliant with the EULA of the commercial licenses. While each developer needs to be licensed, the license key is set once per project, where the components are used.
License key security
The license key is checked without making any network requests—it's designed to be public. It's expected that the license key will be exposed in a JavaScript bundle; we simply ask licensed users not to actively publicize their license key.
Validation failures
If the validation of the license key fails, the component displays a watermark and provides a console warning in both development and production. End users can still use the component.
Here are the different possible validation errors:
1. Missing license key
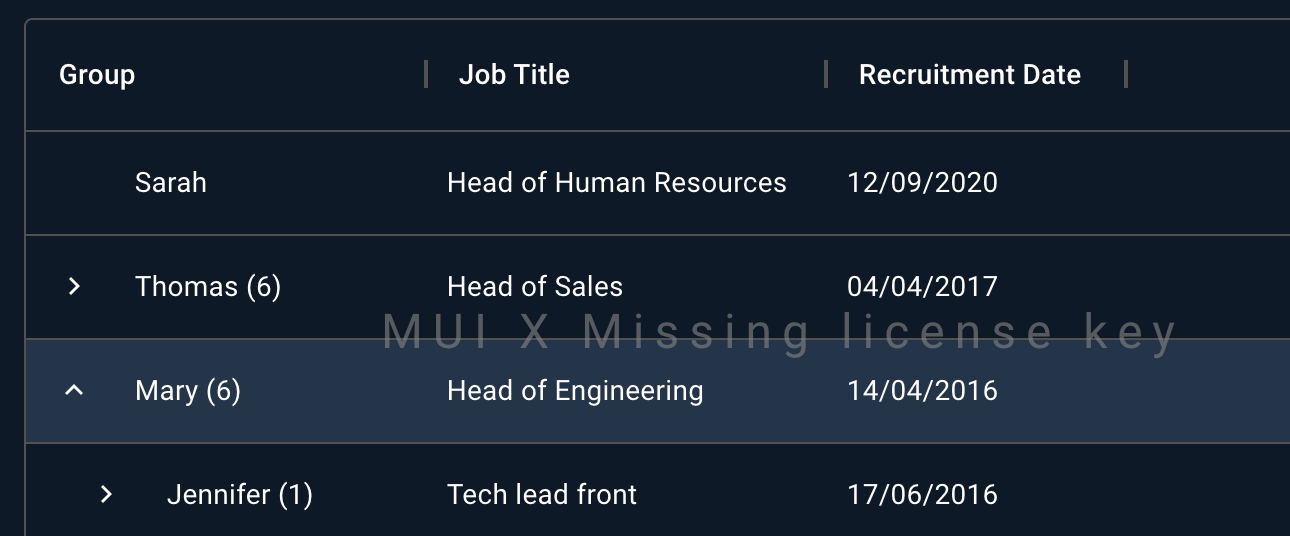
This error indicates that your license key is missing. You might not be allowed to use the software. The component will look something like this:


To solve the issue, you can check the free trial conditions, if you are eligible no actions are required. If you are not eligible to the free trial, you need to purchase a license or stop using the software immediately.
2. Expired package version
This error indicates that you have installed a version of MUI X Pro / Premium released after the end of your license term. By default, commercial licenses provide access to new versions released during the first year after the purchase.
To solve the issue, you can renew your license or install an older version of the npm package that is compatible with your license key.
For example, if you purchase a one-year license today, you will be able to update to any version—including major versions—released in the next twelve months.
3. Expired license key
This error indicates that your annual license key is expired.
The annual license works forever in production with any version of MUI X Pro / Premium released before your license term ends. However, when the term ends, you are not allowed to use the current or older versions in development.
To solve the issue, you can renew your license or stop making changes to code depending on MUI X's APIs.
4. License key plan mismatch
This error indicates that your use of MUI X is not compatible with the plan of your license key.
The feature you are trying to use is not included in the plan of your license key.
This happens if you try to use DataGridPremium with a license key for the Pro plan.
To solve the issue, you can upgrade your plan from Pro to Premium.
Or if you didn't intend to use Premium features, you can replace the import of @mui/x-data-grid-premium with @mui/x-data-grid-pro.
5. Component not included in your license
This error indicates that the component you are trying to use is not covered by your current license.
This happens if you try to use ChartsPro or TreeViewPro with a license that does not cover these products.
To solve the issue, please consider an earlier renewal.
You might be eligible for a discount if you have an active Pro license. Contact sales@mui.com for additional information.
Or if you didn't intend to use the Pro features, you can replace the import of @mui/x-charts-pro or @mui/x-tree-view-pro with @mui/x-charts or @mui/x-tree-view respectively.
6. Invalid license key
This error indicates that your MUI X license key format isn't valid. It could be because the license key is missing a character or has a typo.
To solve the issue, you need to double-check that setLicenseKey() is called with the right argument.
Please check the license key installation.
7. Invalid license key (TypeError: extracting license expiry timestamp)
The following JavaScript exception indicates that you may be trying to validate the new license's key format on an older version of the npm package.
To solve the issue, you can update MUI X to v5.11.0 or a later version or contact the support to get a legacy license key.